【版本】
当前版本号v20210904
| 版本 | 修改说明 |
|---|---|
| v20210904 | 优化了HTML实例页面的内容 |
| v20210824 | 初始化版本 |
任务 1.1 编写简单的 HTML 网页
【任务目的】
- 掌握 HTML 网页的编写
【任务环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【任务资源】
- Edge 浏览器或 Chrome 浏览器
- 文本编辑器
【任务要求】
- 以下为一个的html网页实例,它的效果如下图所示。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>这是个标题</h1>
<p>这是一个段落 </p>
<h1>表单</h1>
<form>
用户名: <input type="text" name="username"><br>
密码: <input type="password" name="pwd"><br>
性别:<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女<br>
爱好:<input type="checkbox" name="like" value="sing">唱
<input type="checkbox" name="like" value="dance">跳
<input type="checkbox" name="like" value="rap">Rap
<input type="checkbox" name="like" value="bskball">篮球<br>
</form>
<h1>图像</h1>
<img src="/static/img/javawebdev_01/Snipaste_2021-08-24_14-01-27.jpg"/>
<h1>表格</h1>
<table>
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
</tr>
</thead>
<tbody>
<tr>
<td>101</td>
<td>张三</td>
</tr>
</tbody>
</table>
<h1>超链接</h1>
<a href="https://heis.gitee.io/">Heis博客</a>
<h1>按钮</h1>
<button>我是按钮1</button>
<input type="button" value="我是按钮2"/>
<h1 style="color:red;background-color:blue;">这是个加了CSS样式的标题</h1>
<h1>Javascript</h1>
<button onclick="showMsg('大家好,我是张三')">调用Javascript打招呼</button>
<script>
function showMsg(msg){
alert(msg);
}
</script>
</body>
</html>

- 请参考上面的例子和HTML教程教程,按以下要求完成网页的编写。并把网页代码和效果图写入实验报告。
要求:
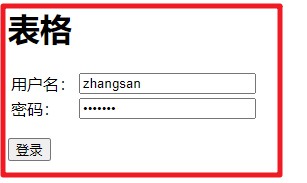
(1)编写一个
login.html网页,界面如下所示。其中点击登录按钮可以跳转到msg.html网页。
(2)编写一个
msg.html网页,界面如下所示。其中点击返回登录页面链接可以跳转到login.html网页。
任务 1.2 搭建 Java Web 开发环境
【任务目的】
- 掌握 JDK 的安装
- 掌握 IDEA 的安装与配置
- 掌握 Maven 的安装与配置
- 掌握 Tomcat 的安装、配置与使用
【任务环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【任务资源】
- 浏览器
- 文本编辑器
安装JDK8
- 在 Windows 下解压 jdk8.zip,安装过程略。此处以安装到
d:\jdk8为例。安装完结束以后目录架构如下:目录架构如下:
d:\jdk8
|-bin/
|-lib/
|-include/
|-jre/
|-legal/
|-javafx-src.zip
|-jmc.txt
|-src.zip
|-COPYRIGHT
|-release
|-LICENSE
|-README.html
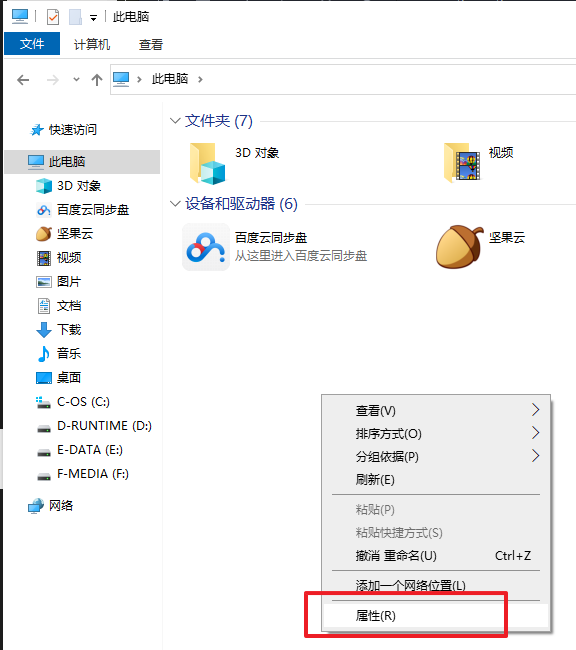
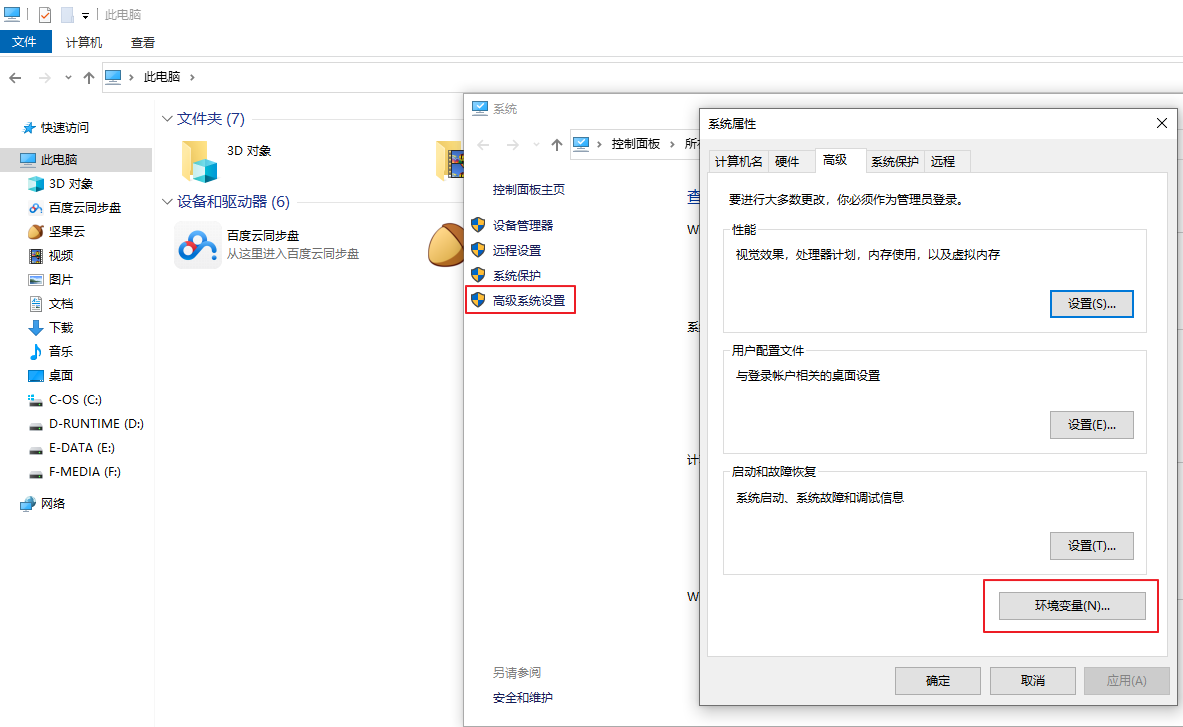
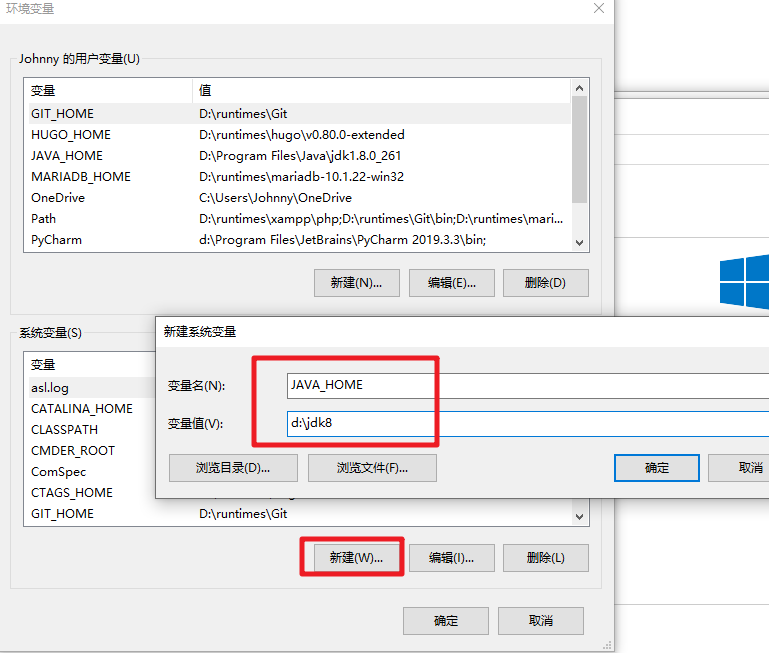
- 进入Windows的环境变量配置界面,配置以下环境变量。如果系统C盘会还原,每次重启电脑都需要配置此环境变量。注意修改 JDK 的安装目录为你实际安装目录。



#新增
JAVA_HOME=D:\jdk8
CLASSPATH=%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
#修改PATH,在PATH环境变量原有值后面追加
;%JAVA_HOME%\bin;
- 打开Windows 的命令行终端,运行以下命令,测试是否有
JDK的版本输出。
java -version
安装 IDEA 集成开发环境
运行
ideaIC-2021.2.exe,指定目录安装 IDEA,这里以d:\idea为例。编辑
d:\idea\bin目录下的idea64.exe.vmoptions,在文件末尾加上以下代码,让 IDEA 默认使用UTF8编码。
-Dfile.encoding=UTF-8
安装和配置 Maven
- 解压
maven363-iot.zip,这里以解压到d:\maven363-iot为例。这个 Maven 版本经过老师修改,已经内置了一个 repos 文件夹,作为 jar 包仓库(Repository)。
d:\maven363
|-bin/
|-boot/
|-conf/
|-lib/
|-LICENSE
|-NOTICE
|-README.txt
|-repos/
- 编辑
d:\maven363-iot\conf\settings.xml文件。在约54行修改本地仓库(localRepository)路径配置。这里注意修改为你的 Maven 的实际安装路径。
<settings ...>
...
<localRepository>D:/maven363-iot/repos</localRepository>
...
</settings>
- 编辑
d:\maven363-iot\conf\settings.xml文件。在约148行<mirrors>标签内增加远程仓库镜像地址。开发过程中依赖的 Jar 包可以通过配置从此地址下载。
- 修改源指向阿里云的仓库镜像。
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
- 编辑
d:\maven363-iot\bin\mvn.cmd文件,找到第1行,修改JAVA_HOME为你的JDK安装路径。
set "JAVA_HOME=d:/jdk8"
- 进入Windows的环境变量配置界面,配置以下环境变量。
#新增
MAVEN_HOME=D:\maven363-iot
#修改PATH,在PATH环境变量原有值后面追加
;%MAVEN_HOME%\bin;
- 打开Windows 的命令行终端,运行以下命令,测试是否有
Maven的版本输出。
mvn -version
- 解压
repos210902.zip文件到D:/maven363-iot/repos目录下。此压缩包包含了大量的离线jar包。
安装命令行终端 Cmder
- 解压
cmder_mini-v1.3.18.zip到一个指定目录下,例如d:\cmder。解压以后目录架构如下。双击运行 Cmder.exe 启动 Cmder 命令行终端。查看是否能看到命令行窗口。
d:\cmder
|-bin/
|-config/
|-icons/
|-vendor/
|-LICENSE
|-Cmder.exe
安装文本编辑器 Notepad++
- 解压
npp.7.8.bin.x64.zip到一个指定目录下,例如d:\npp。运行d:\npp\notepad++.exe查看是否能启动 Notepad++ 编辑器。
安装 MySQL
- 解压
mysql-5.7.33-winx64.zip到一个指定目录下,例如:d:\。解压以后目录架构如下:
d:\mysql-5.7.33-winx64
|-bin/
|-data/
|-docs/
|-include/
|-lib/
|-share/
|-LICENSE
|-README
- 修改目录名称
mysql-5.7.33-winx64为mysql57。修改以后目录架构如下:
d:\mysql57
|-bin/
|-data/
|-docs/
|-include/
|-lib/
|-share/
|-LICENSE
|-README
- 使用Notepad++新建一个文本文件,加入以下内容,保存在
d:\mysql57下,文件名称为my.ini。这是 MySQL 的默认配置文件。这里注意basedir和datadir 2个配置要根据你的实际 MySQL 安装路径进行修改。
[mysqld]
basedir =D:/mysql57
datadir =D:/mysql57/data
port=3306
innodb_buffer_pool_size=256M
character-set-server=utf8
character_set_filesystem=utf8
[client]
port=3306
default-character-set=utf8
[mysqld_safe]
timezone="CST"
[mysql]
default-character-set=utf8
打开 Cmder,新建一个管理员权限命令行运行窗口。

【Cmder下运行】进入MySQL 安装目录下的
bin目录。
cd d:
cd D:\mysql57\bin
- 【Cmder下运行】运行 MySQL 的初始化命令,初始化 MySQL 数据库。你可以在命令行最后一行输出看到 MySQL 的 root 的初始化随机密码。请妥善保存此密码。
mysqld --initialize --user=root --console
初始化root密码展示形式
2021-05-09T15:53:24.041040Z 1 [Note] A temporary password is generated for root@localhost: xxxxxxxxx
- 使用 Notepad++ 新建一个文本,内容如下。保存在
D:\mysql57\bin\下,名称为0-start-mysql.bat。此脚本为启动 MySQL 的脚本。
cd d:
cd %~dp0
mysqld --console
- 【Cmder下运行】启动 MySQL。
cd D:\mysql57\bin
0-start-mysql.bat
安装数据库客户端 HeidiSQL
解压
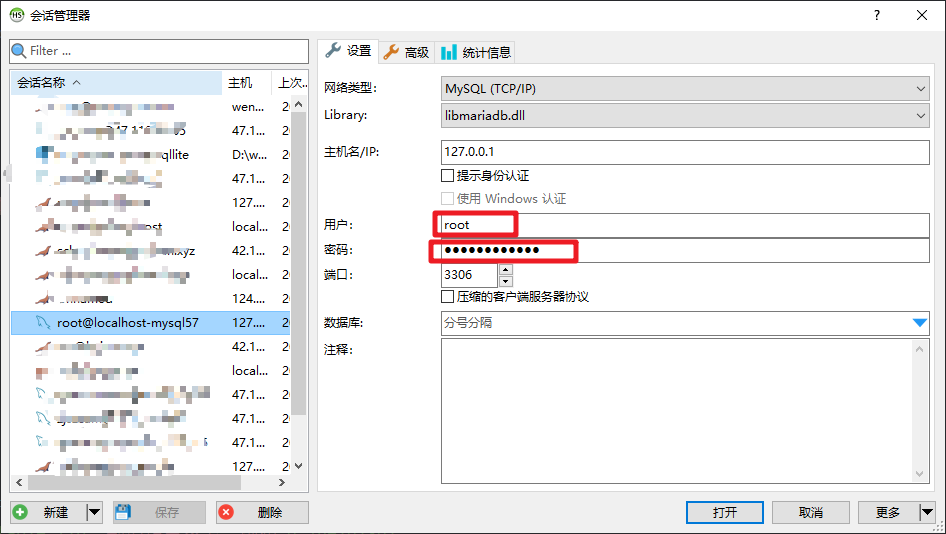
HeidiSQL_11.1_64_Portable.zip到指定目录下,例如d:\heidisql。运行
heidisql.exe尝试输入
IP地址、用户名为root、密码(参考步骤19 root 密码)连接数据库,看是否能够连接成功。
如果客户端提示你修改密码,可以统一修改为
123456方便记忆。
安装Tomcat
解压
apache-tomcat-9.0.52-windows-x64.zip到指定目录下,例如d:\apache-tomcat-9.0.52。进入Windows的环境变量配置界面,配置以下环境变量。
#新增
CATALINA_HOME=d:\apache-tomcat-9.0.52
- 打开
d:\apache-tomcat-9.0.52\conf\logging.properties,大约在51行找到以下代码,把UTF-8修改为GBK。
java.util.logging.ConsoleHandler.encoding = UTF-8
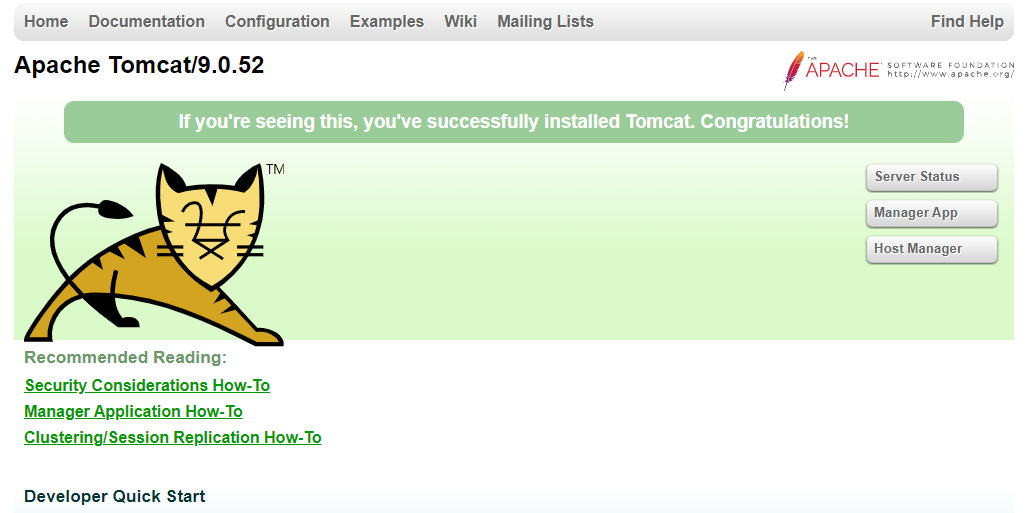
双击
d:\apache-tomcat-9.0.52\bin\startup.bat启动tomcat。

任务 1.3 部署静态网页
【任务目的】
- 掌握 Tomcat 静态网页的部署
【任务环境】
- 内存:至少4G
- 硬盘:至少空余10G
- 操作系统: 64位 Windows系统。
【任务资源】
- Tomcat
【任务步骤】
在tomcat安装目录下找到
webapps目录。在
webapps目录下新建exp01目录,并把实验1完成的login.html和msg.html网页放到exp01目录下。目录架构如下所示:
tomcat安装目录
|- webapps
|- exp01
|- login.html
|- msg.html
- 访问http://localhost:8080/exp01/login.html,测试是否能够访问到你写的登录页面。